Page Banners
When it comes to site branding page banners are a great way to make a dramatic impact on your site. They appear between the header and your main content on each page. It is an optional element that you can use on one or more pages in your site; however, all images are centrally managed from the page banner setup file. Each site has up to 12 images they can provide for web pages with each page independantly managing the display properties.
The file located from your website root /_setup/_PageBanners.pcf.
Page Banner File
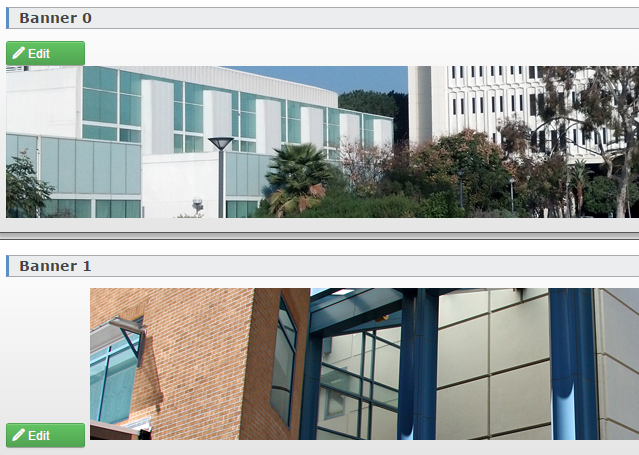
To replace the default images open the page banner file and edit the contents.
Each banner, 0 - 11, will allow you to choose any image from your site. The original setup comes with 12 base images you are free to use or if you want to replace any image simply click on the edit button. Use the image tool from the text editor to modify the current image and choose a new one.
It is recommended to have images that are 1200 px wide by 180 px high but there is no size constrain. The pages will scale the images so larger images will consume more space on your page.

Using Page Banners
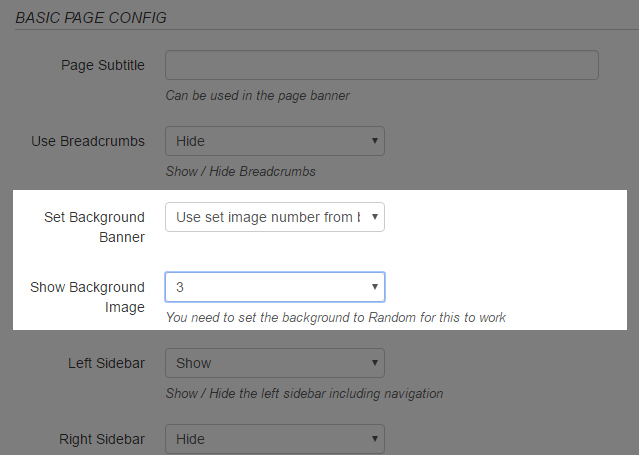
Page banners are a per page setup option that can be controlled on each page in the Basic Page Config section.
Set Background Banner: You can choose to disable banners, enable just a specific banner, or randomize the banners on the page.
Show Background Image: If you choose a specific image then use this setting to select image 0 to 11.
Page banners will show up on your site between your tabs and the regular content. Since there's no space for text these images CAN NOT contain informational text that is not also included in the main content of your page.