Presenting the Slideshow
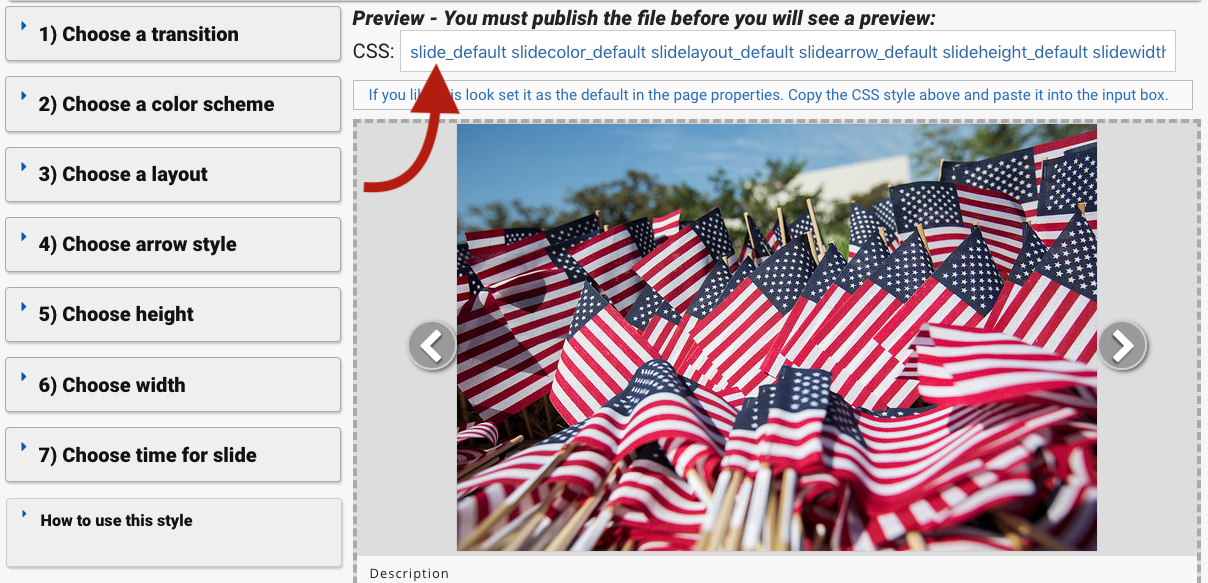
You are now finished with this file and are ready to place the slideshow into a content page. Copy your data source url and save it somewhere. Now go to the preview version of the slideshow. It is here that you setup your transition, color scheme, and layout of your slideshow.
Customizing the Slideshow
- Click the "Preview" button to choose your transitions, color scheme, and layout.

- Once you found an effect you like, copy the CSS into the "CSS Ctyle" field found in the page properties of the page where you will be posting the slideshow (see below).

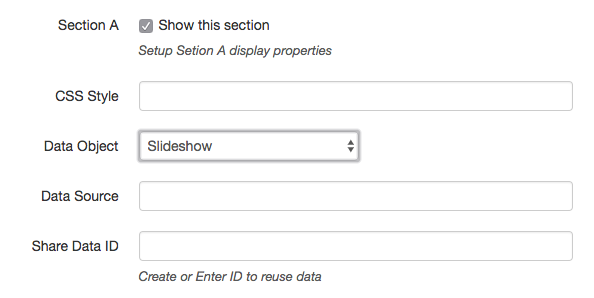
- Now that you're done, copy the URL mentioned earlier, to the page property of the web page you want the slideshow to appear on. Under 'Content Setup Options,' go to the desired section and select 'Slideshow' from the 'Data Object' drop down. Paste the URL into the 'Data Source' field, and the CSS into the CSS Style box. Save and publish.

Remember, the slideshow can be placed on any section of a page layout. If you're having trouble viewing the slideshow, try refreshing your page. If that doesn't work, make sure your slideshow file has been published. If you have any other issues, contact your web administrator.
Please note, you will see an option in the page properties of the slideshow file that will allow you to choose a slide transition (see image below). You can ignore this field because it is overwritten by the CSS you choose (or the default of no transition) in step two.